Google ha annunciato il redesign del proprio logo il 1 settembre 2015, la piattaforma attraverso il quale interagiamo con i loro prodotti ora è molto diversa.
“Oggi introduciamo un nuovo logo ed una nuova identità che rispecchi la realtà odierna a possa mostrarti quando la magia di Google è al lavoro per te, anche sugli schermi più piccoli.”
Spostarsi verso un font sans-serif – senza grazie – ha in effetti molto senso per il discorso “schermi più piccoli” (tiny screens), visti i problemi che possono sorgere a volte tra forme sottili e la necessità di avere immagini leggere, da pochi pixels.
Ad un primo sguardo il logo sembrerebbe utilizzare il Futura, uno dei più famosi font senza grazie disegnato da Paul Renner nel 1927.

Ma, ad uno sguardo più attento, si può facilmente notare che NON si tratta esattamente del Futura.

Futura è un font molto geometrico. Conferisce un aspetto così “matematicamente preciso” al punto che potrebbe anche essere considerato un po’ stantio.
Come si differenzia il nuovo logo di Google dal Futura?
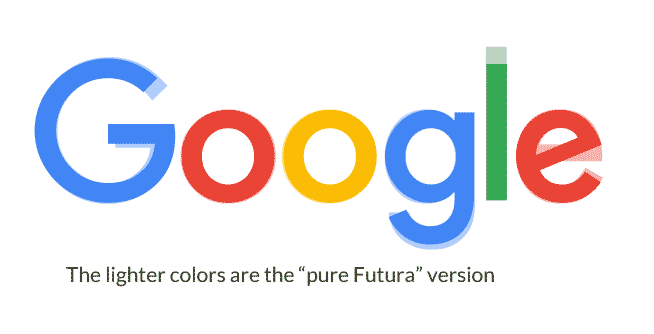
Qui sotto potete vedere la sottile differenza tra il nuovo logo Google e come lo stesso apparirebbe se fosse disegnato completamente in Futura. (Il nuovo logo è in grassetto, quello in trasparenza è il Futura).

La modifica più importante è la grande G, che è adesso la base delle nuove favicon di Google ed apparirà in tutte le proprie applicazioni.

Notare le seguenti modifiche:
1. La barra centrale della G è leggermente più alta e lunga. Questo apre l’occhiello nella lettera, che la fa assomigliare un po’ ad un ghigno. L’occhiello più aperto è più leggibile a dimensioni ridotte.
2. L’apertura della G è ancora più aperta (il tratto superiore termina prima). Ancora: questo rende la forma molto più “amichevole” e più leggibile a dimensioni ridotte.
(nota: l’occhiello è lo spazio bianco che si viene a creare all’interno di alcune lettere, come ad esempio la g. In inglese vengono definiti Counter)

La “e” minuscola ha modifiche simili. L’asta centrale (cross-bar) è inclinata all’insù, che è tipico di molti caratteri tipografici “Umanisti”, ed è un ritorno al passato verso le lettere scritte a mano.
Si può notare che anche la “e” ha un’apertura più ampia. Se dovessimo immaginarle come delle facce: Futura ha un ghigno ambiguo, mentre la “e” di Google se la rida in maniera isterica.

La “g” minuscola è meno discendente, termina prima della baseline del Futura. Probabilmente è stato fatto per bilanciare il logo, oltretutto anche la terminale del tratto è anch’essa un po’ inclinata (tagliata). Siamo ancora all’interno di un miglioramento della leggibilità su dimensioni ridotte, oltre che all’obiettivo di rendere più amichevole – come è nello stile Google – il nuovo logo.
Senza necessità di un’ulteriore immagine, salta agli occhi – come ultima differenza – che la “l” minuscola è decisamente più corta. Certamente sempre per questioni di bilanciamento.
Il nuovo logo di Google si basa sul loro font proprietario: Product Sans
Per rispondere finalmente alla domanda che si stanno ponendo in tanti: Qual è il font del nuovo logo di Google?
Volendo essere precisi ed accurati: il nuovo logo di Google non si basa su nessun font in particolare. Essendo un logo ha delle specifiche modifiche e “customizzazioni”, come è normale che sia per una compagnia delle dimensioni di Google. Si tratta di uno dei pochi, rari, casi in cui il designer sa esattamente quali lettere devono essere mostrata, quindi possono essere bilanciate in base alle necessità richieste.
Quindi no: non c’è un vero e proprio “Google logo font”. Ma il nuovo logo di Google è basato sul loro nuovo font, il “Product Sans”.
Nel caso ve lo stiate chiedendo, no, il Product Sans non può essere utilizzato da chiunque. Così come specificato in questo thread, la licenza del Product Sans specifica:
Google offers many fonts on open source terms. This is not one of them. Please see www.google.com/fonts.
Il Product Sans è chiaramente influenzato dal Futura, disegnato da Paul Renner nel 1927.
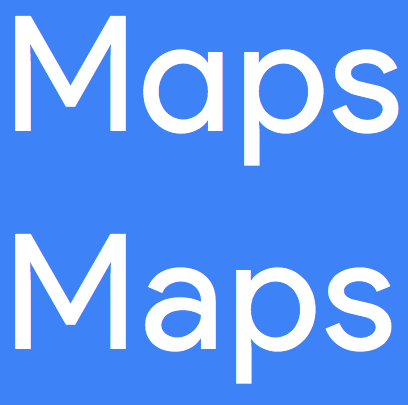
La grande differenza tra il Futura ed il Product Sans è nella “a”, che è una caratteristica tipica di molti font Umanisti. Questa scelta è stata fatta per evitare la “ridondanza nei blocchi di prodotto”, che può essere riassunto in “troppi maledetti cerchi”.

(fonte: Google’s Product Sans Specimen PDF)
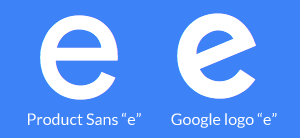
Non c’è una “a” in “Google”, però, c’è una evidente differenza tra Product Sans ed il logo Google: la “e” inclinata.

Ma quali altri font assomigliano al nuovo logo Google?
Ci sono altri font che possono somigliare al logo Google, ma ovviamente nessuna famiglia di glifi “totale”. Ecco una piccola comparazione:

Oltre al Futura, il logo Google assomiglia al Relish Pro (anche se il Relish Pro molto più stretto sull’asse X – in altezza).
Qualcuno ha evidenziato che il logo Google può assomigliare al tanto odiato Comic Sans. Ovviamente, no.
Anche Windlesham Pro sembra essere un parente prossimo, tranne che per la discendente nella “f” minuscola.
Sulla vicenda “nuovo logo Google” c’è anche in atto una lunga discussione che vede contrapposti gli amanti del vecchio font serif (con le grazie) contro la nuova tendenza alla semplificazione e quindi all’uso del sans-serif.
Nell’ottica del rinnovamento di tutti i prodotti Google, oltre all’introduzione del Material Design da parte dell’azienda di Mountain View, sono convinto che la scelta sia stata più che azzeccata.
———
NOTA: questo articolo è una traduzione/adattamento dall’originale scritto da David Kadavy per Design for Hackers raggiungibile a questo indirizzo. Tutti i diritti sono del proprietario, in accordo con la licenza Creative Commons By-Nc-Sa.
This is a translation/adaptement from the original article by David Kadavy for Design for Hackers reachable from this link.
Every rights is respected, in according with this Creative Commons License.